在之前執行的影片企劃,美學往往是被忽視的環節,本來我是個沒有什麼美學素養的人,更不用說甚麼符號、圖形的設計了!在以往的影片中,往往認為字卡把字打上去即可,但後來意識到,在越來越重視設計美學的今天,美學不只是為了討好大眾,更是要如何好好地透過圖形,傳達訊息給觀眾,也就是說醜的版面是會讓觀眾感到不舒服的,會降低觀看意願,最終導致影片達不到理念傳播的功能。
圖像的設計占了這部片很大的心力製作,不亞於腳本、分鏡的編排,畢竟這個東西是從頭學起。在後製的那段時間,每天熬夜到將近清晨,許多時候就是花在圖像的製作上,那些圖像包含段落大標字卡、段落副標字卡、敘事字卡、知識補充字卡、地圖動畫之類的。要有美感是基本的,更重要的是設法融入與影像內容的意義搭配,還要能讓觀眾「印象深刻」。一開始的想法是簡單的黑底白字,如同書寫一樣的感覺即可,但馬上被欣怡老師退件,覺得過於平淡,不會讓觀眾有印象,或是說觀眾會直接忽略字卡內容,老師建議加一些視覺圖像的設計,於是就開始的一連串的「設計地獄」。
我開始從頭學起Photoshop,在這之前很少用它,也不太會用。而字卡的製作有期限要完成,所以逼著自己在短時間內快速學習,但字卡、圖像並不是有做出來就好,也要把它做好,而且一次就要做數十張,其實量不小,交給欣怡老師審核,前前後後被退件了無數次,而且一次是一整批退。
後來回想,這個歷程影響深遠,除了基本的軟體操作外,開始對設計有所感知、有所要求,不再是草率的解決。而在這個過程中雖然辛苦,但學到了不少,也算是自己喜歡做的事,蠻值得的。
片頭字卡
片頭字卡是最早做的美術設計,在前期提案時製作樣片就先設計出來。當初的想法是希望能貼合虎尾糖鐵的「地方印象」所以用了毛筆手寫字加上宋體做字樣的設計,呈現虎尾的人文歷史感官。但對於當時美術一團糟、沒有什麼美學概念的我來說,簡直是場災難。畫面簡直慘不忍睹,所以後來欣怡老師直接幫我重新設計一個,才有了能看的樣子。

一開始試做的片頭字卡,不堪入目,有點「華國美學」《最後的五分車》縮圖

正式的片頭字卡《最後的五分車》縮圖
段落大標字卡
段落大標是每個段落的主題名稱,觀眾在看到短落大標時,就大概會知道接下來的段落,大概會是什麼主題,因此他的醒目性、傳達性很重要,也是我更改最多次的字卡。
一開始的設計用最簡單的方式,黑底加上橫式的白字,用最簡單的方式,不過卻有點單調,容易讓觀眾忽略,因此後面在老師的建議下,採用特殊排版的放式,簡單來說就是海報設計的技巧去排版,並且加上一些簡單的線條點綴,讓他看起來更有張力。
這個過程花費的時間最久,是從設計零基礎,到有概念的過程,如同前面所述,一連再三的被退件,但也這樣這樣的磨練,後續其他字卡、圖像的設計更加上手。

一開始所使用的段落大標字卡,以黑底白字的方式呈現,中規中矩,比較不會讓人有印象

第二代的段落大標字卡開始有圖像化的設計,透過特殊排版的形式,增加視覺效果。可以注意的是,此時已加入副標,但放在大標下方。

最後正式使用的大標字卡,將圖像的邊框簡化為線條, 前者有如圖騰印記,後者有海報封面的感覺,更具張力。此時已將副標字卡獨立出來。
段落副標字卡
原本沒有安排副標字卡,後來段落如果只有大標的話,好像少了什麼,如果有個副標作為大標的詮釋或延伸的話,才不會有話說到一半的感覺。
在設計上採直行書寫的文字,是依照糖廠內多數標語的形式所設計。另外在副標的開頭都會加上小圖像點綴,圖像使用台糖的標誌、糖鐵的標誌、以及虎尾糖廠鐵路機關車的識別標示,並依照每個段落的特性去安排。

原本放在大標字卡下容易被忽略,所以將副標字卡獨立出。上方的小圖像,依照章節內容而定,與整個糖鐵相關的,使用糖鐵符號。

章節如果在訴說虎尾糖廠轄下的糖鐵路線,或者虎尾鎮相關的內容,就會使用虎尾糖廠鐵路機關車的識別標示。

如果是關於製糖相關的章節,使用台糖的符號。
敘事字卡
【最後的五分車】這部片大多是以旁白為主,但有些地方需要聲音搭配敘事,但又希望能完全保留現場聲音,或是寧靜的環境不被干擾時,我就會用敘事字卡替代,像是【蓄勢待發】和製糖期結束的地方,我就安排使用敘事字卡。
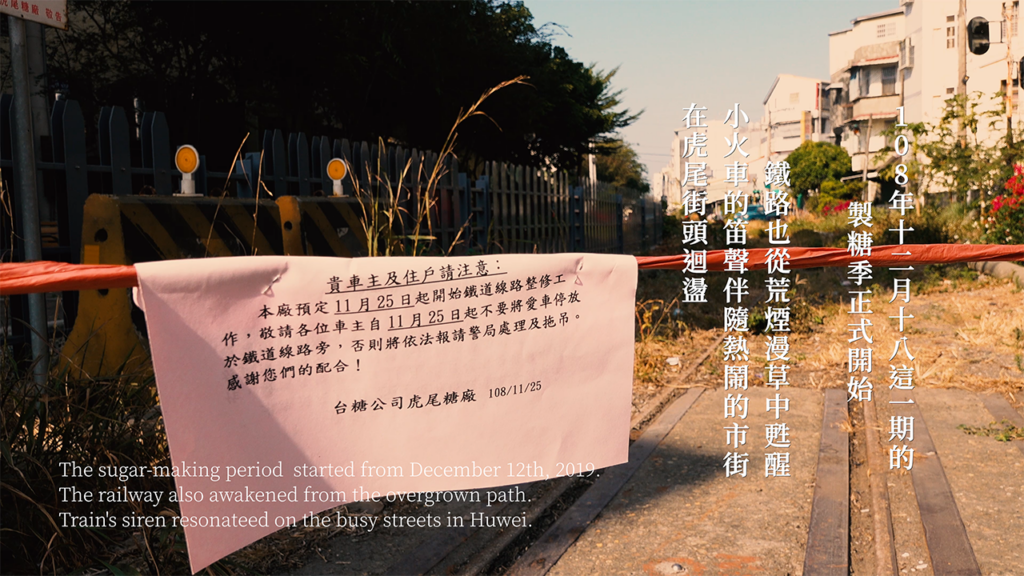
敘事字卡的內容為一段文字,設計上採中式直行的書寫形式呈現,呈現舊文獻的感覺,一方面給觀眾閱讀的感覺,同時也是貼合糖廠物件、環境給人的感官。

第一種採用日誌書寫格式的敘事字卡,開頭有日期、標題。英文字卡採一樣的方式書寫,不過由直式變成橫式。

第二種採舊式文獻的方式書寫。一樣英文字卡也採相同方式。

敘事字卡只使用在【蓄勢待發】和結尾製糖期結束後。
知識補充字卡
知識補充製字卡是為旁白作輔助的字卡,例如製糖的流程順序,在設計上,有些同段落大標字卡一樣,以橫式置中為主,外加特殊排版設計,強調醒目,有點類似小標題;也些則是採直行置中的方式呈現,與副標字卡類似,有作註解的功能。而字卡裡文字外的圖像,會加上同副標字卡的糖的標誌、虎尾糖廠標誌、糖鐵的標誌作點綴,然後依照文字的內容,去決定用哪種圖像。
地圖動畫
對於一開始沒有任何美學概念的我來說,地圖動畫是沒有什麼設計的,在【橫貫馬公厝線】那段裡,一開始的地圖是用Google map直接畫上路徑作為背景,並用小火車的圖像沿著路徑跑製作,最後把透明度降低,直接疊在路程景上。如今回想簡直慘不忍睹。